2 spots left for July
/ TIM Outaouais
Empathizing to understand the needs of TIM Outaouais
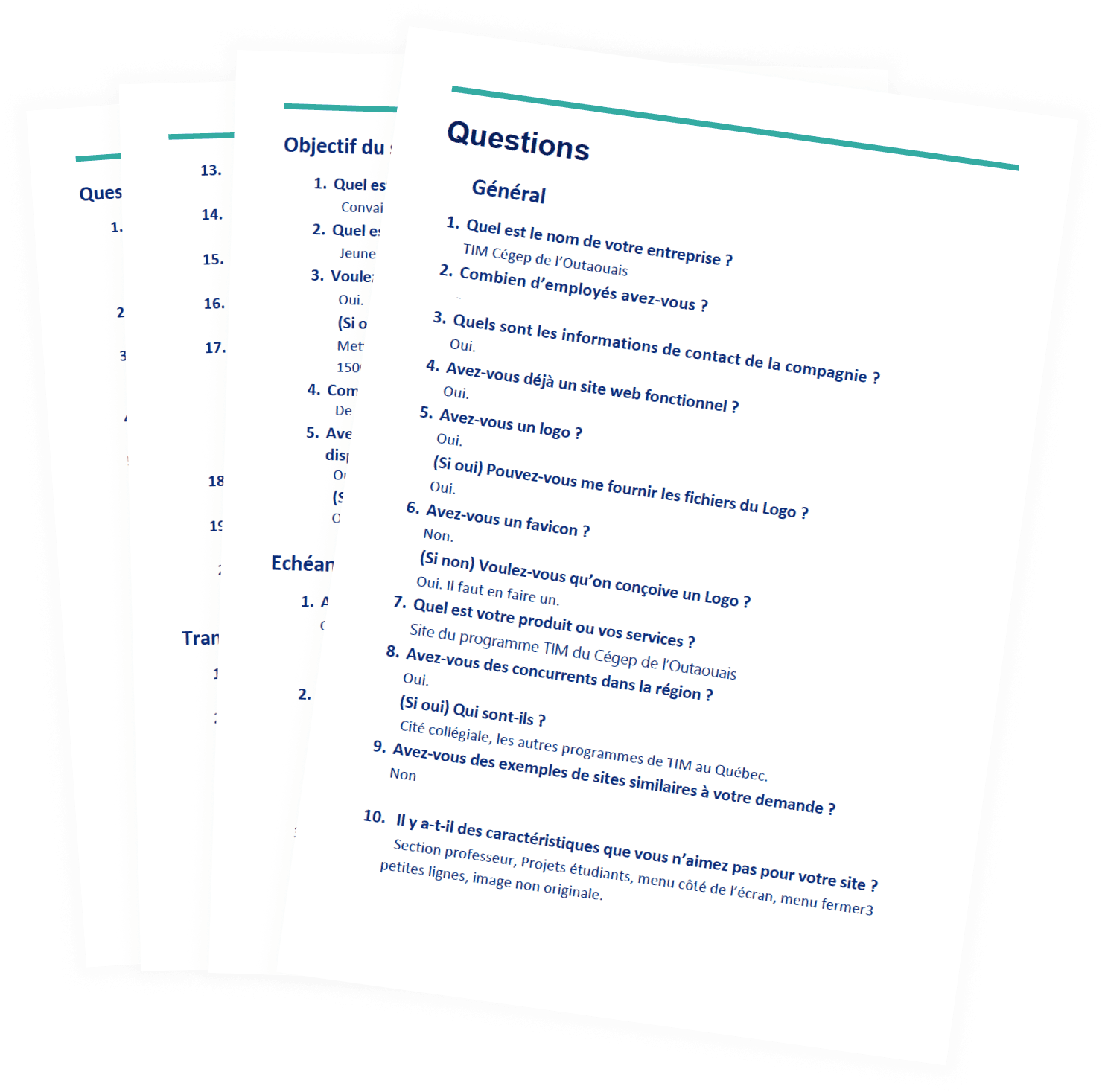
Starting with this project, I had a meeting with the client. We exchanged for over an hour about what they want out of this. I prepared a 50 open ended questions to ask my client to get the most of his needs, objectives and frustrations.
Once the interview was completed and I had all my answers, I translated the client's needs into a list of objectives to achieve for their website:
Website has these pages : Homepage, Courses, Facilities, Careers and University, Alumnis, Contact, FAQ, News, Contact
Wants a dynamique website responsive on all platforms
Wants to convince highschoolers to enroll in TIM
Modern and fun aesthetic
Promote their 1500$ scholarship
Link to the Cégep de l'Outaouais
Promote their 4 month payed intership
Representation of the multidisciplinary aspect of the program
User Research
I continued my work by conducting research to understand potential users, asking other students in the program what they were personally looking for before enrolling in the TIM program. With this insight, I compiled their responses and quickly identified a user type and common motivations that need to be addressed on the website.
Potential Student
Seeking a comprehensive overview of the program, including course offerings, visuals of classrooms and equipment, examples of student projects, testimonials from past students, and information on potential career paths or university programs following completion.
Competitive research (Benchmarking)
I also determined that competitive benchmarking would be beneficial, given the many colleges in Québec that already have their own TIM program websites. Therefore, I evaluated several websites from these other colleges to understand what I could incorporate and improve in my own website to ensure it functions effectively and stands out from the others.
Reflecting on my analysis of the websites for other TIM programs in Québec, I created a list of key points and objectives to ensure the success of our website and distinguish it from competitors:
Have lots of information about the program
Navigation through the pages flows
Exemples of student work, visuals of the facilities
Modern and refreshing aesthetic
Website has personnality and represents well the program
Interactive websites are prefered by students
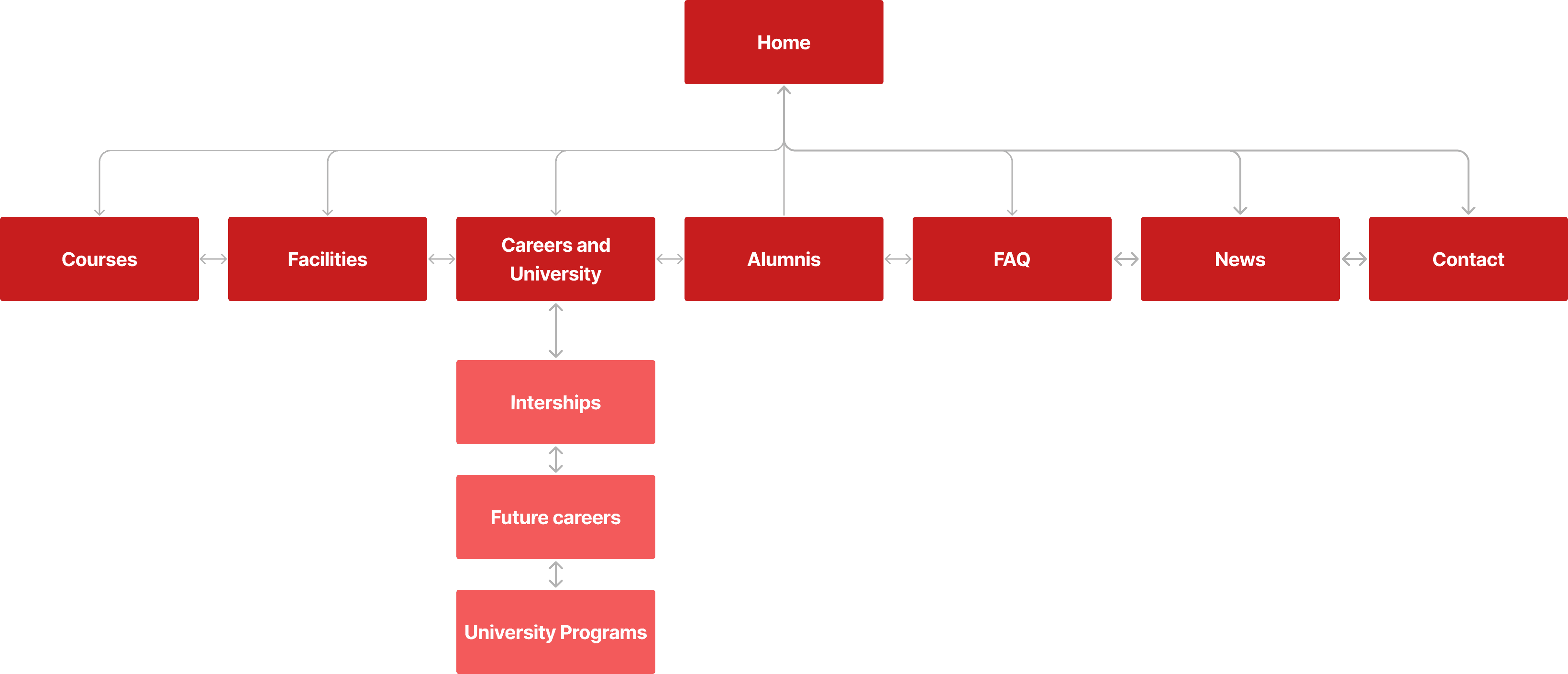
Userflow
Now that I have gathered most of the information needed to complete this project through my research, I began the design process by creating a user flow to establish the website's pages and define how the user will be able to navigate through them.
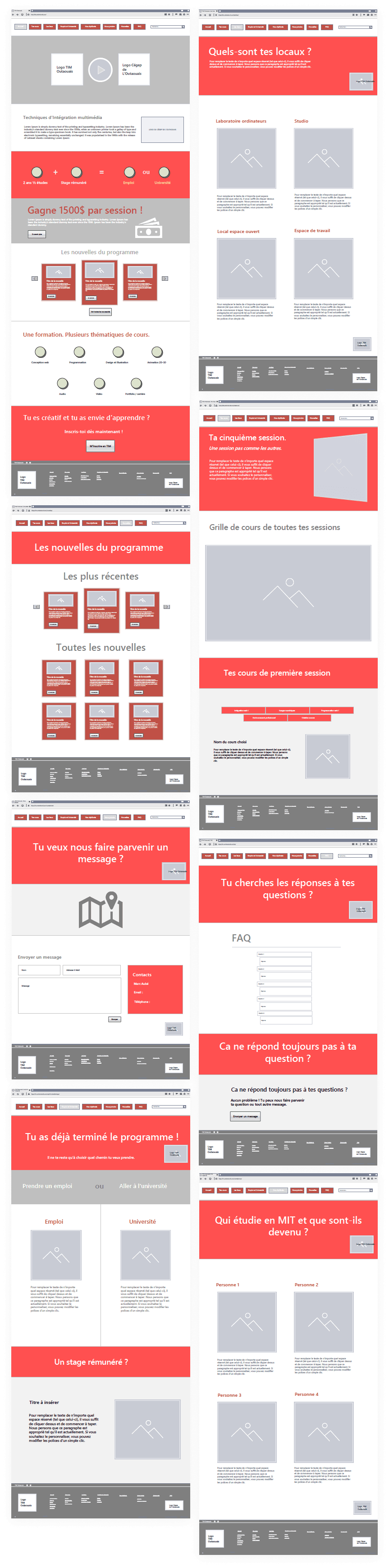
Wireframes
From there, for each page from my userflow diagram, I made wireframes to put down my layout ideas and intergrate the objectives that I had in mind into my design to have a great user experience and
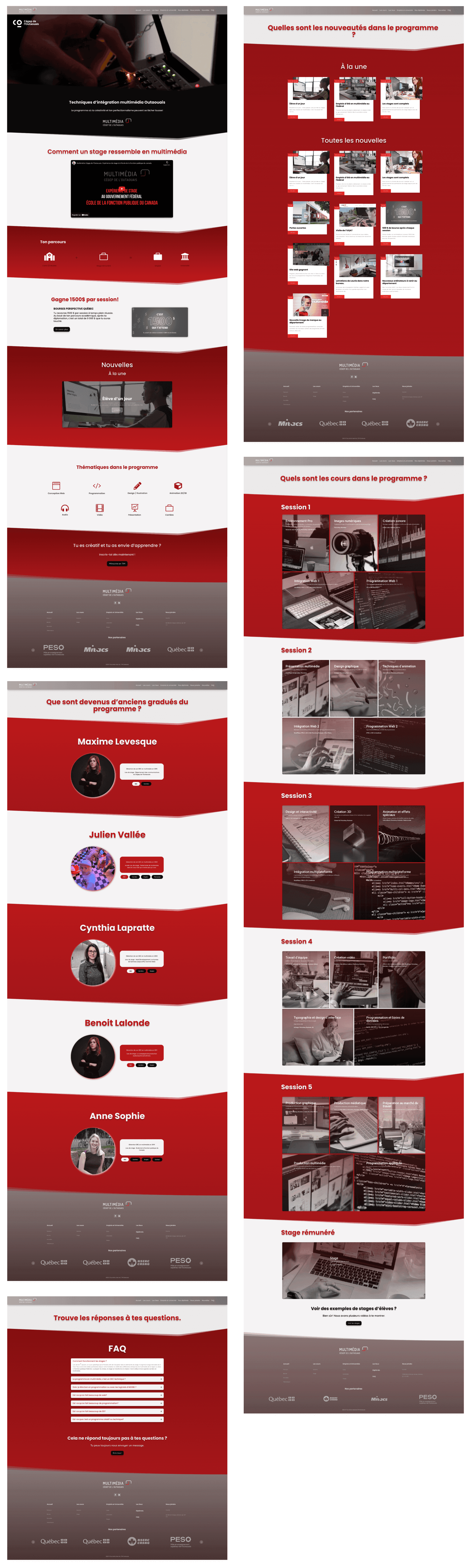
Prototype
As one of my first websites ever made, I designed it on WordPress in a time span of 2 months,
Relfecting back on this project, I realize now that I could make the UI of the website so much more engaging and aestheticaly pleasing, but still am proud of the hard work put in this project.
My client and I had multiple meetings to talk about the progress of the website. I received a lot of feedback and iterated the prototype many times. A week before my official deadline, we had a final meeting where the client approved the design. I then handed in the design for the client to publish the website as requested.
Unfortunately, the client never launched the website.